こんにちは、ふるたるとんです(●’◡’●)
ブログ開設から2ヶ月がたちました。いろんな方の記事をみて思っていたことは”アイコンいいな~“ということ= ̄ω ̄=
そこで調べてみるとアイコンは自分でも作れるのですね!
これは“年末年始の連休のあいだに絶対作ってみせる!”と自分に言い聞かせて…
本日、休みに入って3日目。やっと重い腰をあげました…-_-b
なぜ腰が重いのかといいますと、私はこまかい作業が苦手です。アイコンは早く作りたいという思いと作業はめんどくさいという思いで戦ってましたが今日は頑張ります。
こうして作業工程を書き出してみると、ものすごく大変そうですが全然かんたんでした(*^_^*)
1つをのぞいては… … …
というわけで早速いってみましょう^o^/
\ 登録は無料/
絵を描く
まず紙にアイコンにしたい絵をかきましょう。私は自分の似顔絵のつもりでかきました“いやいやそんな若くないよね“というツッコミには耳をふさいでおきます=_=
絵は線をしっかりつないで書いておくと、色を塗るとき簡単ですよ。
写真を取る
書き上がった絵をスマホで写真を取りましょう。CamScannerというアプリを使うときれいにとれます。つぎにibisPaint(アイビスペイント)というアプリをスマホにインストールします。
アイビスペイントで色をつける
細かい作業が苦手な私にはここが1番の難関でした=_=簡単にですが手順を書いておきますね。
アイビスペイントを開きます。
マイギャラリーを押します。

左下の+を押します。(絵は原画が入っているだけなので気にしないでください。)

上にある”写真読み込み“を押します。

写真を選ぶと“線画抽出”というのが出てくるのでOKを押します。線の濃さを決めたら色塗り開始です。

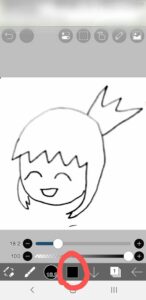
下の真ん中にある四角をおして色を決めます。

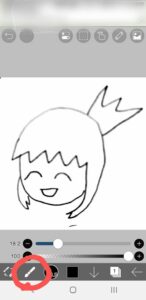
左から2番目のブラシのマークを押すと“ペンの太さ”や“塗りつぶし、ぼかし等”色々できますので試してみてくださいねo(* ̄▽ ̄*)o出来上がった絵は

パソコンへ写真を送る
Bluetoothでサクッとパソコンへ写真を送ります。WordPressを開いてダッシュボードのメディアから新規追加で写真をいれます。
記事に入れる
記事をかく画面、左上の+を押し検索から”吹き出し”をだすと未入力のアイコンと吹き出しがでてくるので
 ふるたるとん
ふるたるとんアイコンのところに写真を入れたら出来上がりです。
絵心のない私には今はこれが精一杯ですが自分で作ると愛着がわきますね。
まとめ
パソコンの操作もろくにできなかったのに、自分で書いた絵をブログにのせることができるようになるなんて半年前の私からは想像もできなかったです。ほんとに幾つになっても挑戦してみるもんですね。歩みはスローですが= ̄ω ̄=
今回アイコンを作るにあたってこちらの本を参考にしました。めちゃめちゃ解りやすかったです(*^-^*)ありがとうございました。